简介
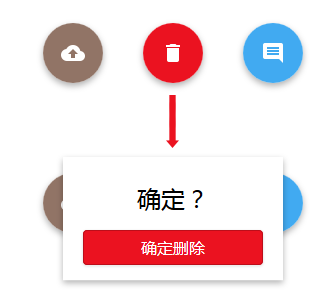
Quantum Paper 是 Google 的一种设计规范,而 Quttons 按钮正是采用这种规范制作。这个插件在按钮背后隐藏任何 div,点击按钮后则可以显示该 div,可以充分的利用空间。
浏览器兼容
 |
 |
 |
 |
 |
|---|---|---|---|---|
| IE9+ | Chrome | Firefox | Opera | Safari |
使用方法
1、引入文件
<link rel="stylesheet" href="css/Quttons.css"> <script src="js/jquery.min.js"></script> <script src="js/velocity.js"></script> <script src="js/velocity.ui.js"></script> <script src="js/Quttons.js"></script>
2、HTML
<div class="qutton" id="qutton_upload"> <div class="qutton_dialog" id="uploadDialog"> <h2>上传</h2> <div class="urlField"> <input type="text" id="fileUrl" placeholder="文件地址"> </div> <div id="button_basic_upload">选择文件</div> </div> </div>
4、JavaScript
$(function() {
var quttonUpload = Qutton.getInstance($('#qutton_upload'));
quttonUpload.init({
icon: 'images/icon_upload.png',
backgroundColor: '#917466'
});
});
配置
| 属性/方法 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| icon | 字符串 | 空 | 按钮的图标路径 |
| backgroundColor | 字符串 | #fe0000 | 按钮的背景颜色 |
| width | 整数 | 60 | 按钮的宽度 |
| height | 整数 | 60 | 按钮的高度 |
| easing | 字符串 | easeInOutQuint | 方式 |