1.什么是webpack
Webpack 是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分隔,等到实际需要的时候再异步加载。通过 loader 的转换,任何形式的资源都可以视作模块,比如 CommonJs 模块、 AMD 模块、 ES6 模块、CSS、图片、 JSON、Coffeescript、 LESS 等。
官网查看:https://github.com/webpack/webpack
2.gulp和webpack区别
Gulp 是一种工具,能够优化前端工作流程。比如自动刷新页面、combo、压缩css、js、编译less等等。简单来说,就是使用Gulpt,然后配置你需要的插件,就可以把以前需要手工做的事情让它帮你做了。
webpack是一个预编译模块的方案,它是预编译的,不需要在浏览器中加载解释器,本地直接写JS,不管是 AMD / CMD / ES6 风格的模块化,它都能认识,并且编译成浏览器认识的JS。
所以说,Gulp是一个工具,而webpack是模块化方案。Gulp也可以配置webpack的插件一起使用。
3.webpack如何安装
因为webpack是一个基于node的项目,所以首先需要确保你的电脑里面已经安装了node.js,以及npm。npm集成在node.js中,所以只下载node.js就可以
node.js官方下载地址https://nodejs.org/en/download/ 下载对应的系统版本,直接点下一步下一步安装就可以
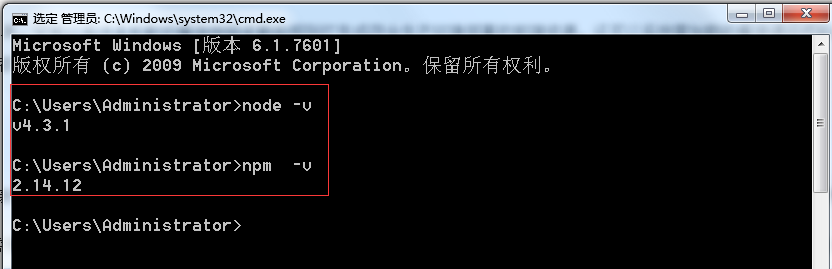
安装完毕后在命令行输入 node -v 和npm -v 如果出现下图的版本号,说明安装成功

接下来用 npm 安装全局安装 Webpack,下载时间可能慢点,因为npm用的是国外的服务器,需要翻墙,可以换成国内淘宝提供的cnpm源,切换方法直接上淘宝镜像官网http://npm.taobao.org/看教程
npm install webpack -g
安装成功后,在命令行输入webpack -h即可查看当前安装的版本信息。以及可以使用的指令。
接下来我们会将 Webpack 安装到项目的依赖中,这样就可以使用项目本地版本的 Webpack。
假如我要把webpack安装到myapp这个文件夹下,就要输入一下命令
cd myapp #进入myapp文件夹 npm init #创建package.json文件,这个文件记录了一些项目的名称版本和一些依赖 npm install webpack --save-dev #安装 webpack 依赖到本地项目中
安装成后package.json文件打开应该是类似这个结构,就说明安装成功了
{
"name": "first-demo",
"version": "1.0.0",
"description": "this is my first-demo",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "guowenfh",
"license": "MIT",
"dependencies": {},
"devDependencies": {
"webpack": "^1.12.14"
}
}
安装webpack开发工具,简单来说,webpack-dev-server就是一个小型的静态文件服务器。使用它,可以为webpack打包生成的资源文件提供Web服务。
npm install webpack-dev-server --save-dev #安装webpack-dev-server到本地项目
安装完webpack-dev-server后在命令行执行 webpack-dev-server 然后打开浏览器http://localhost:8080/ 就可以看到效果了。修改代码后直接刷新浏览器就可以看到效果
webpack-dev-server
如果想改完代码自动刷新执行webpack-dev-server –inline 命令就可以实现自动刷新
webpack-dev-server --inline #实现自动刷新
webpack常用的一些命令,大家应该了解下
webpack # 执行一次开发的编译 webpack -p #来针对发布环境编译(压缩代码) webpack --watch #来进行开发过程持续的增量编译(飞快地!) webpack -d – to #来生成 SourceMaps webpack --colors #显示静态资源的颜色
4.webpack教程(demo1)
首先创建一个静态页面 index.html
<html>
<body>
<script type="text/javascript" src="bundle.js"></script>
</body>
</html>
然后创建一个入口文件main.js,名字可以随便起
document.write('<h1>Hello World</h1>');
最后创建配置文件webpack.config.js,webpack要配置的信息都会保存在这个文件
module.exports = {
entry: './main.js', //入口文件
output: {
filename: 'bundle.js' //打包之后的保存的文件
}
};
文件创建完后在命令行执行webpack-dev-server 然后打开http://localhost:8080/就能看到效果了,如下图:

5.webpack教程(demo2)
多个入口文件是可以的,在多页面应用中是有用的
1.创建2个入口文件main1.js和main2.js
// main1.js
document.write('<h1>Hello World</h1>');
// main2.js
document.write('<h2>Hello Webpack</h2>');
2.创建index.html
<html>
<body>
<script src="bundle1.js"></script>
<script src="bundle2.js"></script>
</body>
</html>
3.创建配置文件webpack.config.js
module.exports = {
entry: {
bundle1: './main1.js',
bundle2: './main2.js'
},
output: {
filename: '[name].js' #output中的[name]对应于entry中的key值,生成后的文件名是bundle1.js和bundle2.js。 }
};
文件创建完后在命令行执行webpack-dev-server 然后打开http://localhost:8080/就能看到效果了,如下图:
6.webpack教程(demo3)
本节主要讲bable-loader,bable-loader是一个预处理器,可以将jsx和es6语法转译成浏览器识别的js语法
首先建一个main.jsx 文件
const React = require('react');
const ReactDOM = require('react-dom');
ReactDOM.render(
<h1>Hello, bable-loader</h1>,
document.querySelector('#wrapper')
);
然后建一个index.html
<html>
<body>
<div id="wrapper"></div>
<script src="bundle.js"></script>
</body>
</html>
最后建一个配置文件webpacj.config.js
module.exports = {
entry: './main.jsx',
output: {
filename: 'bundle.js'
},
module: { #module.loaders它告知 webpack 每一种文件都需要使用什么加载器来处理。
loaders:[
{
test: /\.js[x]?$/,
exclude: /node_modules/,
loader: 'babel-loader?presets[]=es2015&presets[]=react'
},
]
}
};
可以用另一种方式来配置
module: {
loaders: [
{
test: /\.jsx?$/,
exclude: /node_modules/,
loader: 'babel',
query: {
presets: ['es2015', 'react']
}
}
]
}
文件创建完后在命令行执行webpack-dev-server 然后打开http://localhost:8080/就能看到效果了,如下图:

7.webpack教程(demo4)
本节主要讲css-loader 的使用,把css文件看成一个模块, css-loader用来 读取它,style-loader 把它插入到页面中
main.js
require('./app.css'); #把css文件引过来
app.css
body {
background-color: blue;
}
webpack.config.js
module.exports = {
entry: './main.js',
output: {
filename: 'bundle.js'
},
module: {
loaders:[
{ test: /\.css$/, loader: 'style-loader!css-loader' },
]
}
};
index.html
<html>
<head>
<script type="text/javascript" src="bundle.js"></script>
</head>
<body>
<h1>Hello css-loader</h1>
</body>
</html>
文件创建完后在命令行执行webpack-dev-server 然后打开http://localhost:8080/就能看到效果了,如下图:

8.webpack教程(demo5)
本节主要讲url-loader ,url-loader可以转换图片的地址
index.html
<html>
<body>
<script type="text/javascript" src="bundle.js"></script>
</body>
</html>
main.js
var img1 = document.createElement("img");
img1.src = require("./small.png");
document.body.appendChild(img1);
var img2 = document.createElement("img");
img2.src = require("./big.png");
document.body.appendChild(img2);
webpack.config.js
module.exports = {
entry: './main.js',
output: {
filename: 'bundle.js'
},
module: {
loaders:[
{ test: /\.(png|jpg)$/, loader: 'url-loader?limit=8192' } # 如果图像尺寸大于8192字节,他会转换成dataUrl,如果小于8192会转成正常的url
]
}
};
文件创建完后在命令行执行webpack-dev-server 然后打开http://localhost:8080/就能看到效果了,如下图:

9.webpack教程(demo6)
本节主要讲webpack的插件, UglifyJs Plugin,它可以压缩和混淆js代码
main.js
var longVariableName = 'Hello';
longVariableName += ' World';
document.write('<h1>' + longVariableName + '</h1>');
index.html
<html> <body> <script src="bundle.js"></script> </body> </html>
webpack.config.js
var webpack = require('webpack');
var uglifyJsPlugin = webpack.optimize.UglifyJsPlugin;
module.exports = {
entry: './main.js',
output: {
filename: 'bundle.js'
},
plugins: [
new uglifyJsPlugin({
compress: {
warnings: false
}
})
]
};
文件创建完后在命令行执行webpack-dev-server 然后打开http://localhost:8080/就能看到效果了,如下图:

10.webpack教程(demo7)
本节主要讲如何加载第三方插件,html-webpack-plugin 插件可以自动创建一个index.html文件, open-browser-webpack-plugin 插件能打开一个本地web服务器
main.js
document.write('<h1>你好插件</h1>');
webpack.config.js
var HtmlwebpackPlugin = require('html-webpack-plugin');
var OpenBrowserPlugin = require('open-browser-webpack-plugin');
module.exports = {
entry: './main.js',
output: {
filename: 'bundle.js'
},
plugins: [
new HtmlwebpackPlugin({
title: 'Webpack-demos',
filename: 'index.html'
}),
new OpenBrowserPlugin({
url: 'http://localhost:8080'
})
]
};
现在你不需要手工编写的index.html ,不需要自动打开浏览器。 webpack插件帮你做了这些工作,运行下面的命令 webpack-dev-server效果如下图

11.webpack教程(demo8)
本节主要讲js文件按需加载
首先,您使用require.ensure定义分割点。
// main.js
require.ensure(['./a'], function(require) {
var content = require('./a');
document.open();
document.write('<h1>' + content + '</h1>');
document.close();
});
建一个a.js文件,这个文件就是需要按需加载的文件
// a.js module.exports = 'Hello 按需加载';
index.html
<html>
<body>
<script src="bundle.js"></script>
</body>
</html>
webpack.config.js
module.exports = {
entry: './main.js',
output: {
filename: 'bundle.js'
}
};
文件创建完后在命令行执行webpack-dev-server 然后打开http://localhost:8080/就能看到效果了,如下图:

12.webpack教程(demo9)
本节主要讲CommonsChunkPlugin插件,他的主要作用,当多个js文件有公共的部分时,这个插件可以把公共的部分提取成一个js文件
// main1.jsx
var React = require('react');
var ReactDOM = require('react-dom');
ReactDOM.render(
<h1>Hello World</h1>,
document.getElementById('a')
);
// main2.jsx
var React = require('react');
var ReactDOM = require('react-dom');
ReactDOM.render(
<h2>Hello Webpack</h2>,
document.getElementById('b')
);
index.html
<html>
<body>
<div id="a"></div>
<div id="b"></div>
<script src="init.js"></script>
<script src="bundle1.js"></script>
<script src="bundle2.js"></script>
</body>
</html>
webpack.config.js
ar CommonsChunkPlugin = require("webpack/lib/optimize/CommonsChunkPlugin");
module.exports = {
entry: {
bundle1: './main1.jsx',
bundle2: './main2.jsx'
},
output: {
filename: '[name].js'
},
module: {
loaders:[
{
test: /\.js[x]?$/,
exclude: /node_modules/,
loader: 'babel-loader',
query: {
presets: ['es2015', 'react']
}
},
]
},
plugins: [
new CommonsChunkPlugin('init.js')
]
}
然后运行webpack命令,就会看到项目中多了一个init.js文件,这个就是公共的js文件







