兼容性
SidebarJS 使用了 fixed translate3d 等属性,所以它不兼容 IE6 – IE9。
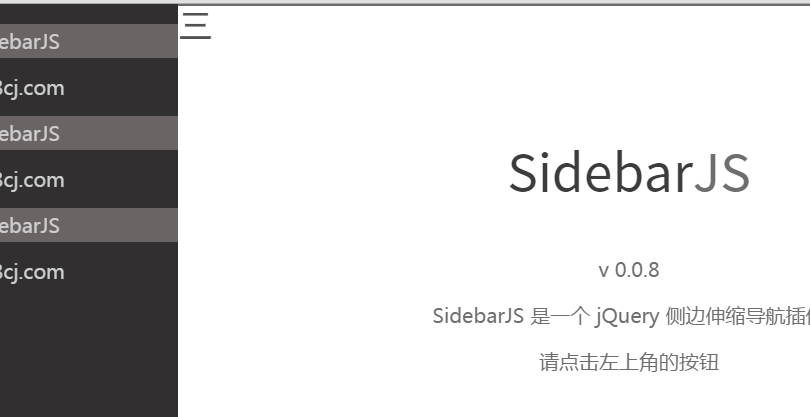
使用方法
1、引入文件
<script src="js/jquery.min.js"></script> <script src="js/sidebar.js"></script>
2、HTML
<div class="wrapper jsc-sidebar-content jsc-sidebar-pulled">
<div>
<a href="#" class="icon-menu link-menu jsc-sidebar-trigger">按钮</a>
</div>
</div>
<div class="sidebar jsc-sidebar" id="jsi-nav">
<ul class="sidebar-list">
<li><a href="###" class="current">SidebarJS</a></li>
<li><a href="###">说明</a></li>
<li><a href="###">下载</a></li>
<li><a href="###">代码</a></li>
<li><a href="###">dowebok.com</a></li>
</ul>
</div>
3、JavaScript
$('#jsi-nav').sidebar({
trigger: '.jsc-sidebar-trigger'
});
参数
| 参数 | 类型 | 说明 | 默认值 |
|---|---|---|---|
| trigger | 字符串 | 触发对象,或者说是按钮开关 | true |
| scrollbarDisplay | 布尔值 | 侧栏导航展开后页面是否可以滚动 | false |
| pullCb | 函数 | 侧栏导航收起后的回调函数 | 无 |
| pushCb | 函数 | 侧栏导航展开后的回调函数 | 无 |











显示$(…).sidebar() is not a function