WaitMe是一款使用CSS3来创建加载动画的jQuery插件,waitme自身内置了11种动画效果,参数配置较简单,非常轻松就可以把插件加入你的项目中,因使用的是CSS3,插件需工作在现代浏览器和ie 10 +。
使用方法
引入核心文件
|
1
2
3
|
<link type="text/css" rel="stylesheet" href="waitMe.css"><script src="http://cdn.jsdelivr.net/jquery/1.11.1/jquery.min.js"></script><script src="waitMe.js"></script> |
创建html,这里只里事例,具体的html可根据项的需求布置
|
1
2
3
4
5
6
7
8
9
10
11
12
|
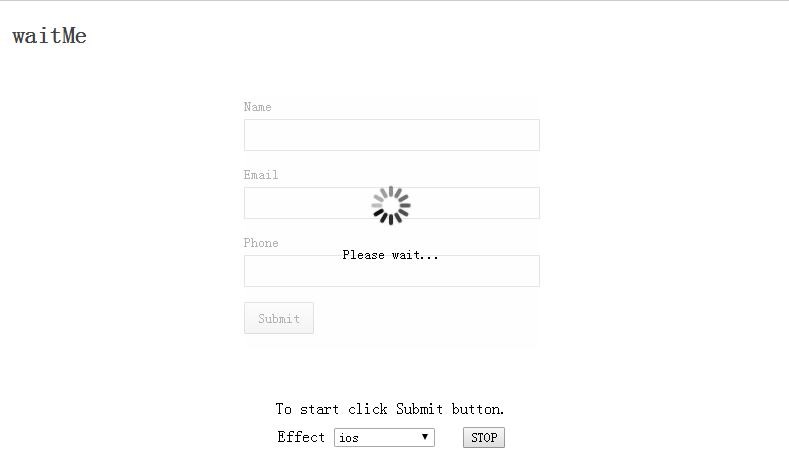
<div id="container"> <form> <div>Name</div> <input type="text"> <div>Email</div> <input type="text"> <div>Phone</div> <input type="text"> <button type="button" id="waitMe_ex">Submit</button> </form> <button id="waitMe_ex_close">STOP</button></div> |
写入JS
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
//绑定单击加载事件,并绑定加载动画到表单$('#waitMe_ex').click(function(){ $('#container > form').waitMe({ effect: effect, text: 'Please wait...', bg: 'rgba(255,255,255,0.7)', color:'#000', sizeW:'', sizeH:'' }); }); //绑定单击关闭事件$('#waitMe_ex_close').click(function(){ $('#container > form').waitMe('hide'); }); |
参数选项
effect – 动画效果 (string).
用法: ‘bounce’默认值,其它可选值: none, rotateplane, stretch, orbit, roundBounce, win8, win8_linear,ios, facebook, rotation, timer.
text -在动画下方显示的文字 (string).
用法: ‘text’. 你想显示的文字
bg – 背景颜色 (string).
用法: ‘rgba(255,255,255,0.7)’.你可以使用颜色或图片
color – 背景动画和文本的颜色 (string).
用法: ‘#000’
sizeW – 动画元素的宽度 (string).
用法: ’40px’.默认值40px
sizeH – 动画元素的高度 (string).
用法: ’40px’.默认值40px
方法
hide – 关闭加载动画waitMe.
Use: $(container).waitMe(“hide”);
注意
关于动画元素的默认值具体大小配置如下:
bounce – sizeW: ’20px’, sizeH: ’20px’
rotateplane – sizeW: ’30px’, sizeH: ’30px’
stretch – sizeW: ‘8px’, sizeH: ’60px’
orbit – sizeW: ’40px’, sizeH: ’40px’
roundBounce – sizeW: ’60px’, sizeH: ’60px’
win8 – sizeW: ’40px’, sizeH: ’40px’
win8_linear – sizeW: ‘150px’, sizeH: ‘6px’
ios – sizeW: ’40px’, sizeH: ’40px’
facebook – sizeW: ‘6px’, sizeH: ’25px’
rotation – sizeW: ’60px’, sizeH: ’60px’
timer – sizeW: ’40px’, sizeH: ’40px’